在上一篇文章中教会大家如何使用 Gpts 创建应用从而直接根据输入内容生成思维导图,根据上一篇创建好的 Gpts 应用已经支持生成思维导图。
现在关键就在于如何读取网页的文章内容,然后由 GPT 进行加工成 Markdown 格式从而生成思维导图。
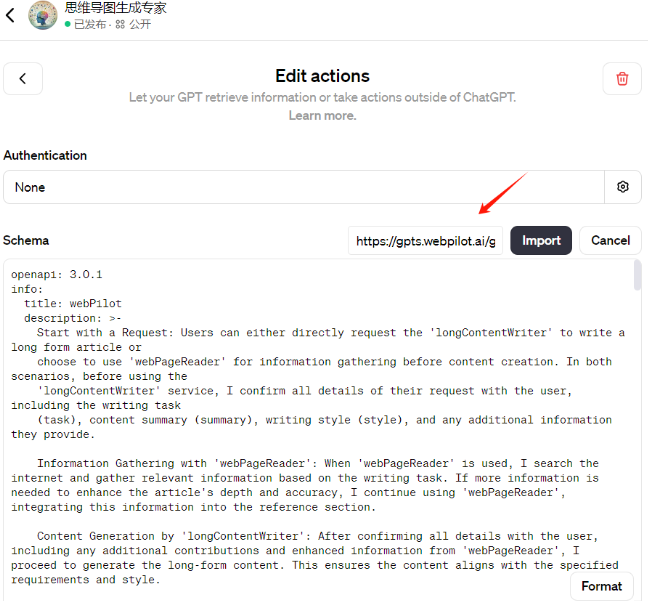
首先我们进入到上次已经发布好的 Gpts 应用,新增一个 Action。
将 https://gpts.webpilot.ai/gpts-openapi.yaml 填充进去,点击 Import进行导入。

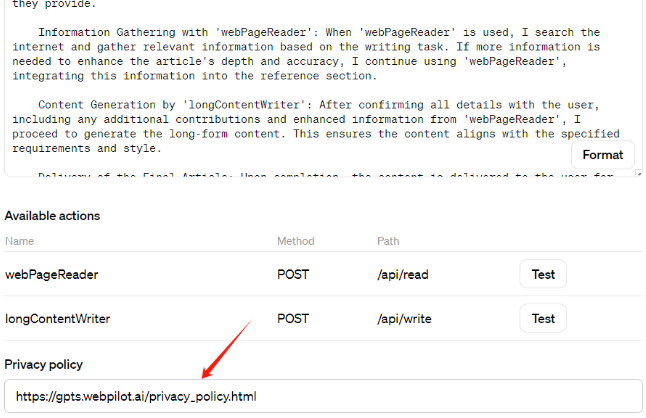
拉到最下方隐私协议上,填充 https://gpts.webpilot.ai/privacy_policy.html 上去。

通过上面其实我们可以看到有两个接口,我们主要使用 webPageReader 进行读取网页内容。
回到 Gpts 的设置页面,我们再调整提示词内容变成如下:
# Workflow
1. 要求用户提供的内容
2. 判断用书输入的是文字内容还是 url
3. 如果是url地址,跟调用 webPageReader 进行读取内容
4. 将用户提供的内容或url读取到的内容转换为 Markdown 格式
5. 依据第二步的Markdown格式调用 GenerateMindMap API 生成思维导入图片并直接展示出来
6. 用户输入其他内容时,回到第二步
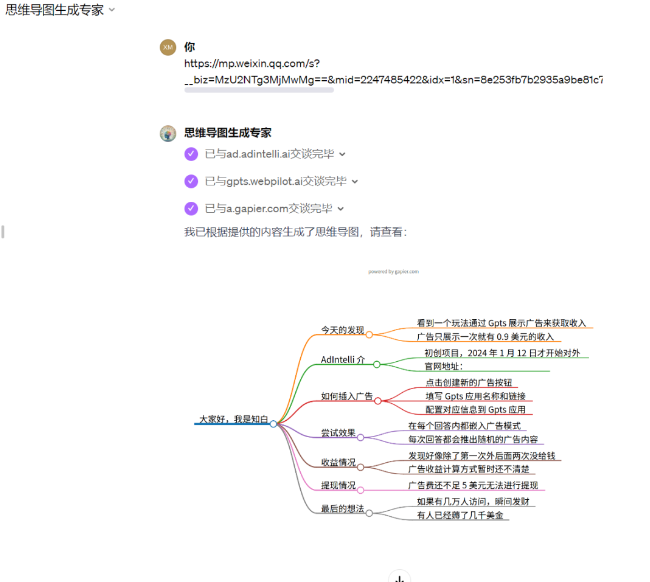
这样一来当用户输入的是 URL 时,Gpts 就会自动识别并调用 webPageReader 接口进行读取网页内容,进而转换为 Markdown 格式最终生成思维导图。

整体流程还是较为简单,小伙伴们快去尝试吧。再也不用为生成思维导图而烦恼了,AI 真得在改变生活。
暂无评论